


Herzlich Willkommen
beim Muster-Template für
"Responsives Web-Design"
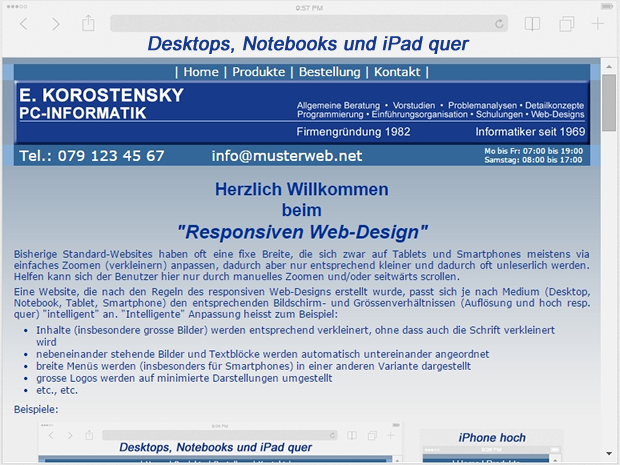
 Diese Seite ist nur ein Muster-Template ohne konkreten Inhalt. Sie zeigt nur einige Darstellungsmuster und demonstriert die "responsive" Wirkung auf Smartphones und Tablets. Diese Wirkung zeigt sich auch auf Desktops und Notebooks, wenn die Browserfenster entsprechend verkleinert werden.
Diese Seite ist nur ein Muster-Template ohne konkreten Inhalt. Sie zeigt nur einige Darstellungsmuster und demonstriert die "responsive" Wirkung auf Smartphones und Tablets. Diese Wirkung zeigt sich auch auf Desktops und Notebooks, wenn die Browserfenster entsprechend verkleinert werden.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla iaculis, turpis at volutpat fringilla, lectus eros vulputate quam, a viverra elit turpis id leo. Integer ac tortor eros, in luctus tortor. Vivamus euismod purus a mi rhoncus rutrum. Aenean et ipsum at magna facilisis blandit. Donec cursus quam nec urna dapibus quis auctor nulla auctor. Pellentesque elementum tortor in mi dictum facilisis. Morbi lectus ipsum, aliquam ut interdum quis, faucibus sed urna. Suspendisse vitae lectus ipsum, eget cursus magna. Vivamus id egestas sem. Etiam molestie convallis nibh eu rutrum. Curabitur sed libero nisl.

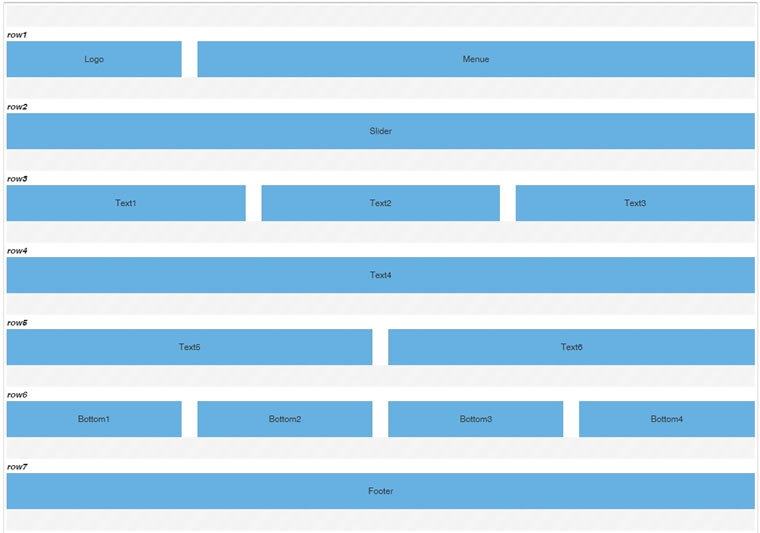
Konkrete Musterkolonnen verschiedener Breite
In der Summe sind die Kolonnen einer Reihe immer 100% gross. Abstände zwischen den Kolonnen erfolgen über die Content-Definitionen. Je nach Medium (z.B. bei Smartphones) und Inhaltskonzept (primäre und sekundäre Informationen) müssen bestimmte Kolonnen 'umgebrochen', in der Breite verändert oder auch ausgeblendet werden.
In diesem Beispiel werden alle Kolonnen unter 26% Breite ausgeblendet und alle Kolonnen unter 34% umgebrochen und auf 100% erweitert. Kolonnen zwischen 40% und 75% Breite werden via 'min-width:300px' automatisch 'umgebrochen'.
Dieses Beispiel soll nur die theoretischen individuellen Möglichkeiten aufzeigen. Was tatsächlich Sinn macht, hängt von den konkreten Problemstellungen ab, die zuvor entsprechend analysiert werden müssen.
... und beliebige weitere Kombinationen
Musterbilder - Gestaltung und Positionierung
 (Beschreibung ein- resp. ausblenden)
(Beschreibung ein- resp. ausblenden)
Musterbild

Musterbild